Trusted by the world's best software teams

重新诠释开发者体验
Vite 让 Web 开发再次充满乐趣
极速的服务启动
通过原生 ESM 提供源文件按需加载,并具有极快的依赖项预打包速度。

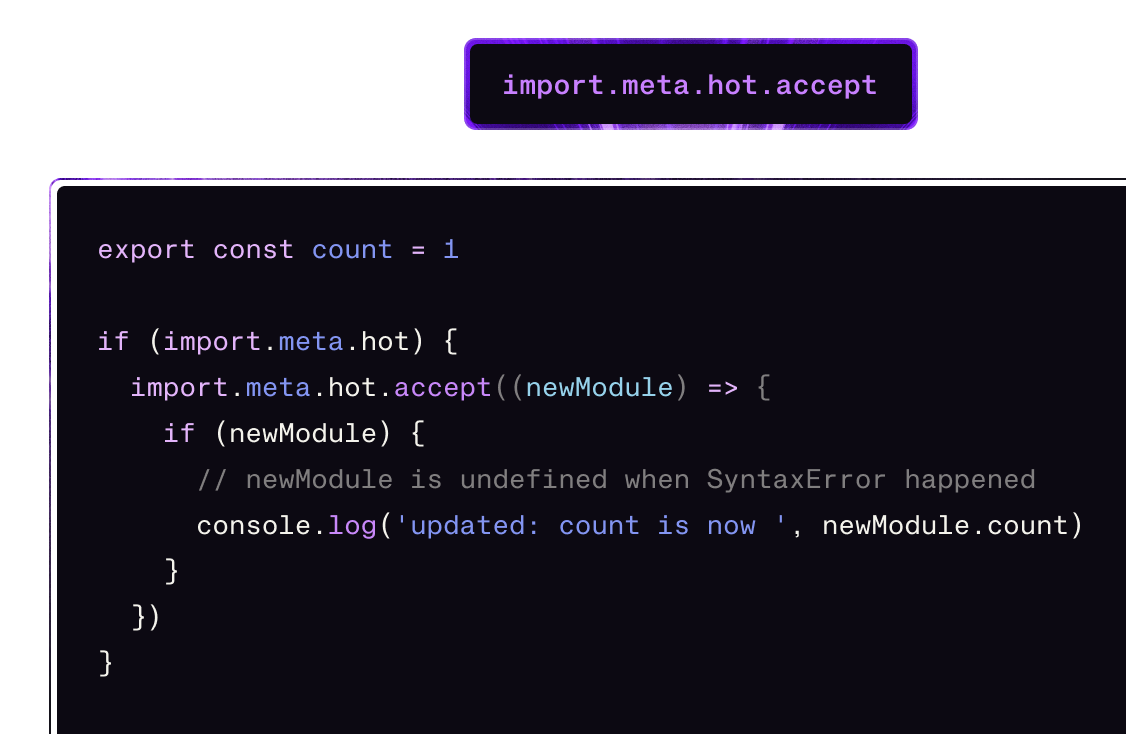
闪电般快速的 HMR
无论你的应用有多大,保存时都能立即响应更改。

丰富的开箱即用功能
TypeScript, JSX, CSS, Workers, Web Assembly... 只需一个插件即可使用
构建优化
由 Rolldown 提供支持的 tree-shaking、内置压缩、精细分块控制。

共同构建的坚实基础
灵活的插件系统
Vite 插件扩展了 Rollup 精妙的插件接口,并增加了一些 Vite 特有的选项配置
完全类型化的 API
专为在上层构建而设计

一流的 SSR 支持
设置自定义 SSR(服务端渲染)或构建自己的 SSR 框架从未如此简单

持续的生态系统集成
我们的持续集成(CI)系统在不断针对下游项目测试 Vite 的更改, 使我们能够在确保稳定性的同时,自信地改进 Vite
支持你喜爱的框架和工具

深受社区喜爱
不要只听我们说 —— 来听听 Vite 社区成员的声音
75k+
Github Stars
40m+
每周 NPM 下载量
I'm loving what Vite enables. We've found building SolidStart that it is less a metaframework but a system of symbiotic Vite plugins. While built with SolidJS in mind, they should scale from our simplest template to opinionated starter. We're building an ecosystem on Vite.

Vite is basically the united nations of JavaScript at this point. I'll be there as a representative of Sveltelandia

Each and every time I use Vite, I feel a true sense of pure and unbridled joy.

It's also a great platform to build a framework on since it provides a pluggable dev environment.
Community is amazing too.

Every time I suspect I've hit the bounds of what Vite can do, I end up being wrong.

Vite has been a game changer for the industry.

I am so excited to see so many great frameworks teaming up on top of vite. So many will benefit. ❤️ to the vite team.

Vite is gonna eat the (JavaScript) world.

Wow, wow, wow, wow, wow, wow, Vite is..... Vite is.... Wow 🤤🤯🙏